In this modern world, websites have become a very big part of companies; often being the first look at the company that people get. As Le Barbe Magnifique is being rebranded to be a modern barbers, it is only appropriate that the brand has a stylish, sleek and modern website to represent it.
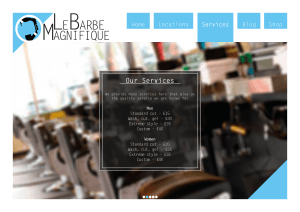
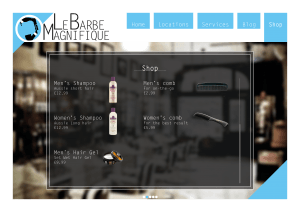
This is the final desktop website design
The website very closely follows the house style of Le Barbe Magnifique. The selected page is indicated by the box being extended downwards as shown on the previews. When the cursor hovers overs over an option on the menu, the selected will extend down half way rather than the full way.
The background image is on a slideshow on a loop, showing off various interiors of the branches. Users can control it using the buttons right at the bottom. The page should always fit on the screen without the need for a scroll bar. This will be achieved by cropping and extending the background image to fit the screen size.
On pages where scrolling is needed, there will be a scroll bar available within the text element, so the user can scroll down the single text element, rather than scroll down the whole page.
Here is how the website would look in a browser: