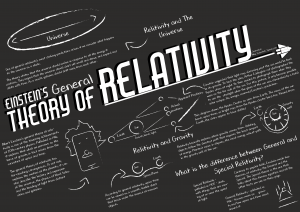
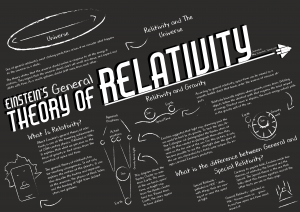
At the end of this project, I can safely say that I am very please with my Infographic. The idea for this however, was pretty instantaneous. Even though several of my peers and I had the same idea, I decided to stick with it, as I felt I could still produce something that really stood out.
My personal favourite part of the designs are the house style; I like the slightly messy look to it and feel it fits the overall blackboard theme I was aiming for. The final look does not look too messy either; just the right amount – to the point where it looks a little messy, but it is still easily eligible and not too stressing on the eyes.
If I had more time, I would probably work on trying to get the animations to work. As you will see in previous posts, I spoke extensively about animations and various other effects that could bring the graphics to life. However, I had to focus on the design, and not the animations.
I loved the idea, however, the research was very hard. As the idea came to me really quickly and I had a good, strong vision of what I wanted, I felt that there wasn’t much research to be done. I couldn’t think of a way to really change it until I saw a final design. I tried doing a few things before hand, but there wasn’t enough that I felt I could call a decent amount of research.
In conclusion, I am very pleased with the design. Although I could not do as much research as I had hoped, I am not going to fret too much about this; at the end of the day, it is the final design that is important – not how I got there. I had never really thought about producing Infographics before but have come to really enjoy this project and would certainly not mind doing it again. As long as I am given all the information I need at the start and don’t have to research the subject myself.
– Luke Halstead