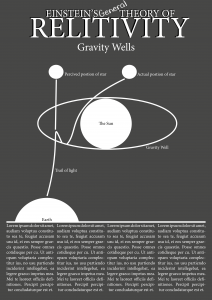
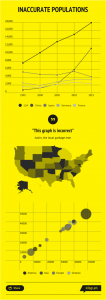
Taking inspiration from my mood boards, I decided to try out different, quick ideas for the final design. I knew that I wanted to aim the design at older students; perhaps from 18-20. This meant that the infographic would focus more on text, rather than images, to deliver the information. Here are the designs I came up with:
After that, I decided to look at text combinations a bit. Here are some of the combinations I came up with:
As I stated before, I knew I wanted to aim the design at students and that I wanted to give the infographic a darker and more serious aesthetic. At least, I though I did. After messing around with different font combinations – I decided to drastically change my approach. I still wanted it to be focused at the same demographic, but I decided I Wanted to make it more fun and less aesthetically boring. I decided a font based off chalk would be a good idea – it wasn’t too goofy, but at the same time, it was interesting to look at