Designing the logo was tough at first; coming up with a design that is modern, stands out and shows people what the company does in one simple image is tough.
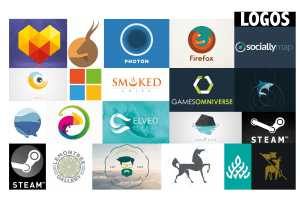
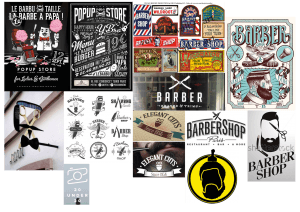
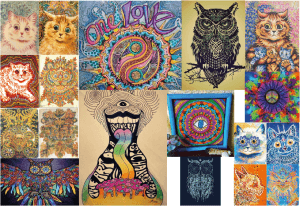
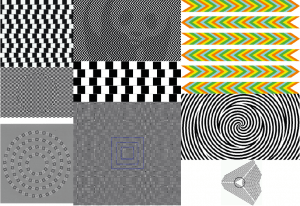
The design I eventually came up stemmed from this image that I saw when browsing online for inspiration:

More specifically, it was the red and blue isometric style lines that inspired me. I immediately got on Illustrator and started sketching up ideas.

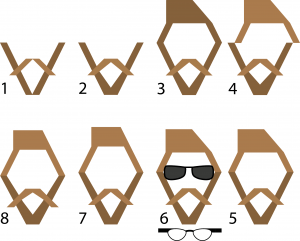
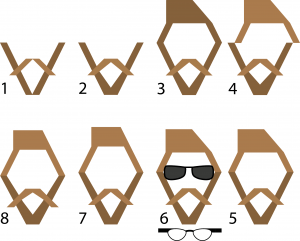
Above is the design progression of the logo; 1 being the first stage of design, and 8 being the last.
1) This is what I came up at first, as it was a barbers specializing in facial hair, I wanted to base the design off that, and what better way to do that than to do a beard?
2) While I like the first design, it looked off; it didn’t look obviously like a beard, but rather a logo for some kind of IT/game development company. I decided to add a little more depth and connect both sides of the beard and mustache.
3) As it was a barbers, I decided to add some hair on top – this also made it even more obvious that the logo is meant to be a beard.
4) I changed the colour of the top hair to create a slight 3D effect to the logo. I also fiddled around with the positioning a bit.
5) In the the end, I decided to keep the hair in the normal place.
6) I tried adding some glasses to the design to give it more of a face and character. Ultimately, I decided to scrap this, as I wasn’t satisfied with the aesthetics of the glasses.
7) I fiddled around with the proportions of the logo, making it slightly thinner and taller. I also raised the hairline of the logo and the thickness of the joining part of the beard and mustache halves.
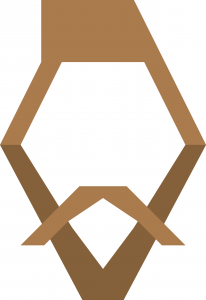
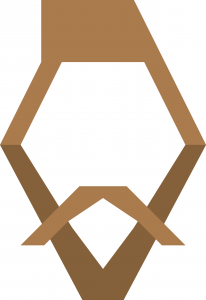
8) The final design: I decided to shrink it a bit and made the proportions of the mustache and beard when they cross each other’s paths. It’s a very subtle change, but it really helps with the aesthetic; creating a slight 3D effect on the logo.

This was the beard design I came up for the logo. However, it is no longer the final designer.