This project was one that I had a lot of fun with; it was something I had never done before and something that just like the children’s book, included elements that I have never really covered before.
My strongest part was probably the brand guideline part; formatting the pages in an consistent manner was a lot more pleasurable for my that I assumed it would be. As someone who has a small film making brand, this whole project was extremely helpful to me to expand my knowledge of brand identity and creating a strong, consistent design.
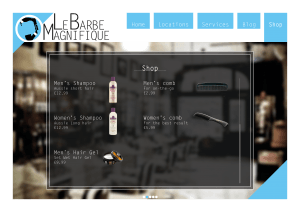
My weakest area was probably the product label designs – due to the way I had designed the website and brochure, I struggled to create a good label with easily legible text that didn’t look too squashed together. Although the designs I did end up coming up with were decent, they did not match the brand identity very well and often just looked plain awkward (especially the fragrance box). I kept trying to correct it and it eventually got to the point where I had no time to finish some of the designs (such as the fragrance bottle labels). If I had more time, I would probably have continued to experiment and hopefully get it sorted in time.
In conclusion, despite the downs, I still felt I was able to pull together a strong brand identity for Le Barbe Magnifique. I also learned a lot of new techniques which I intend on employing more of in the future (such as PSD mockups). This may have not been my strongest project over the pas year, but it is certainly one I will gladly show with pride.