As I have been looking for new and unusual ways to create my font, I decided to go with something a lot less obvious – while a lot of people will use sketches and specialist programs to create their letters, I decided I want to take a break from that and try something more out of my comfort zone. So, I decided to combine two loves of mine together: design and video games.
In recent years, a lot more video games have started to add customisation and other creative features into their games. These include Garry’s Mod – which is good for creating machinimas, etc. – and Minecraft – which is good for building objects. Even traditionally non-creative games – such as Fallout have started to add creative elements into their games. I decided with all of these creative tools that at my finger tips, I wanted to take advantage of that. I chose Minecraft because while it is possible to use the other games mentioned – Minecraft has a much larger variety in textures and specifically designed for this kind of activity, rather than having it just add in later.
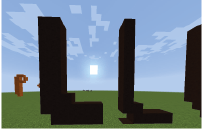
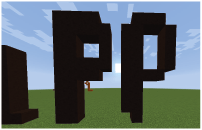
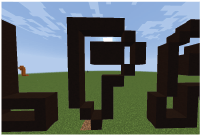
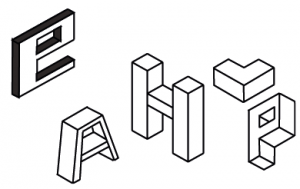
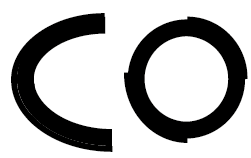
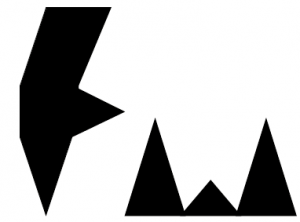
First off I tried just making A, P and L in their respective upper and lower cases in Minecraft:
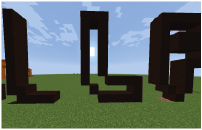
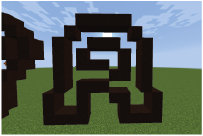
While they looked pretty good, I felt they were missing something – they looked way too simple. While that can work for a lot of fonts, I wanted to to create something more technical that stood out. So, I decided to take it a step further and try making the negative of these letters.
These I felt vastly improved the look of the letters, I especially liked the way the colours of the background filled in the negative space in the letters.